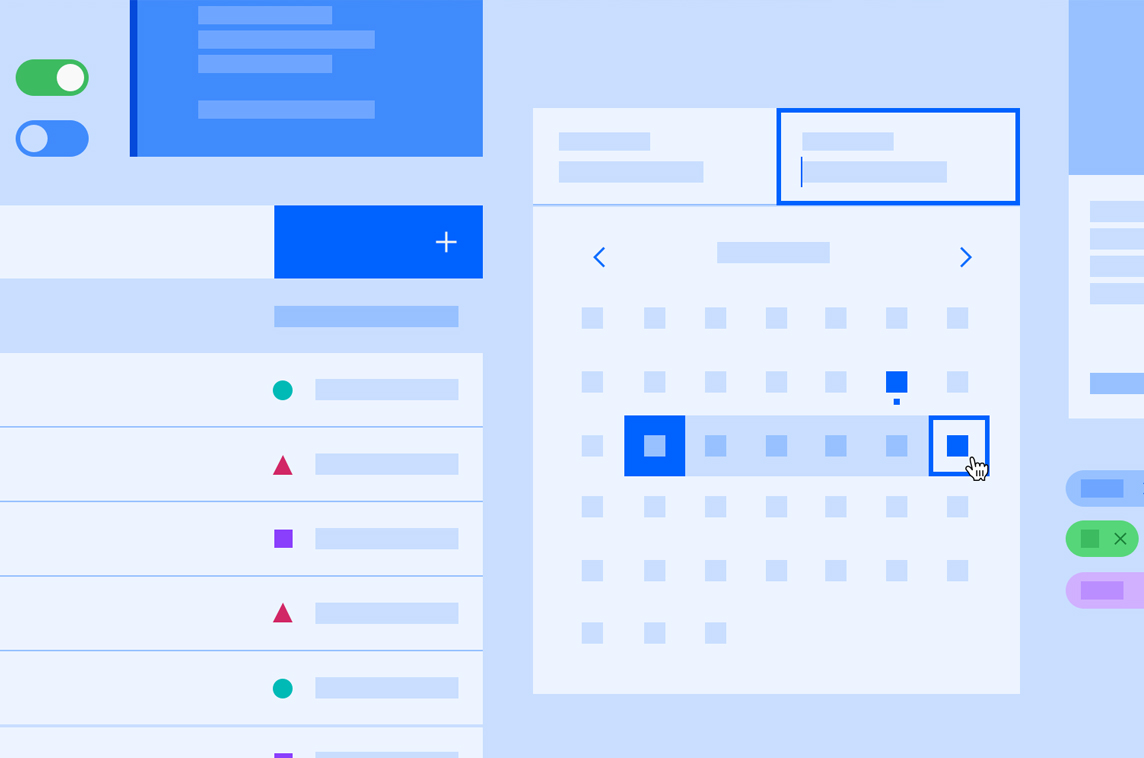
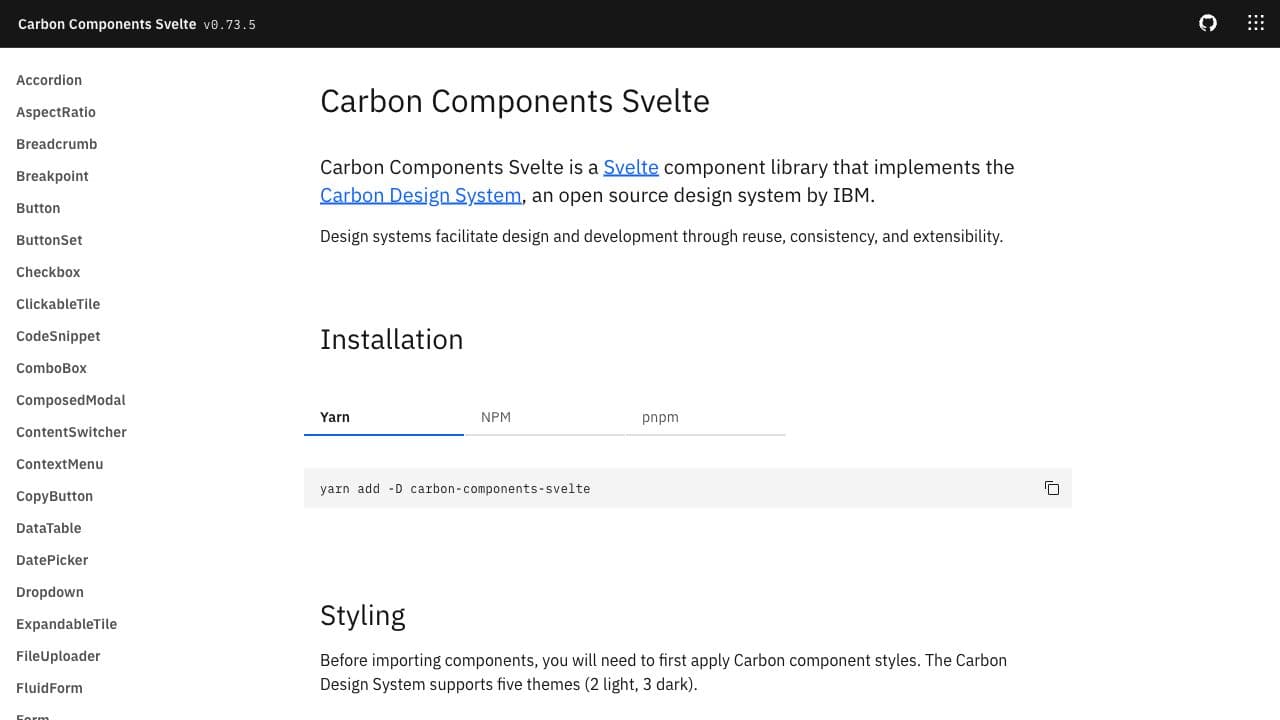
Carbon-components-svelte - Svelte implementation of the IBM Carbon Design System. - Built With Svelte.js
Svelte for Angular Developers. A simple introduction to Svelte from an… | by Giancarlo Buomprisco | Bits and Pieces

Carbon-components-svelte - Svelte implementation of the IBM Carbon Design System. - Built With Svelte.js
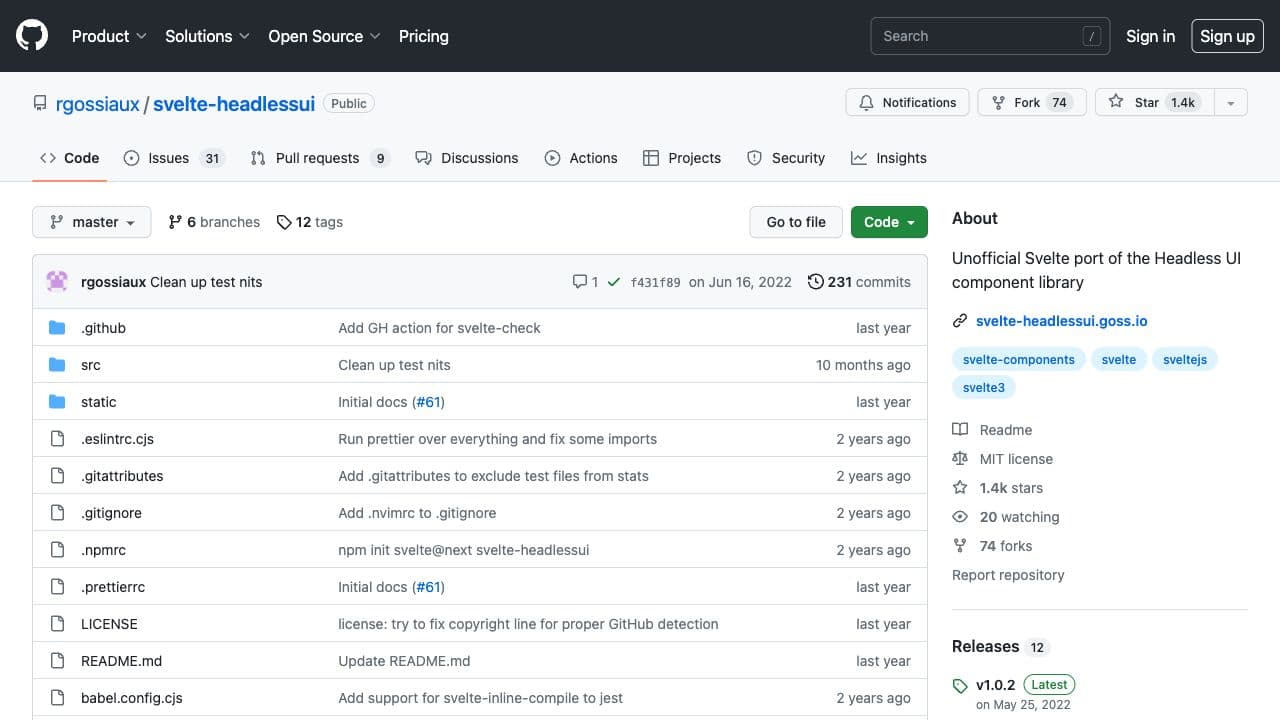
carbon-components-svelte/README.md at master · carbon-design-system/carbon- components-svelte · GitHub

Carbon Components Svelte - Svelte implementation of IBM's Carbon Design System - Built With Svelte.js